WordPressを使っていて考えてしますのはやはりページ送りの部分
一ページ次ごとにしか選択できないので読む側にとってはとても不便です。
今回この問題を可決してくれるプラグインの導入の仕方を紹介します。
![]()
このプラグインを導入すると上のように表示されるようになります。
先ずいつも通りWP-PageNaviをダウンロードしてプラグインを有効にしておきましょう。
このプラグインを導入するには面倒な事にテーマーファイルを編集する必要があります。
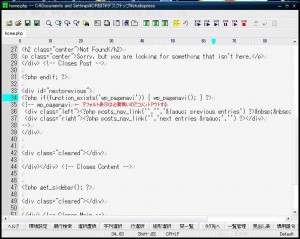
index.phpやarchive.php
私の環境ではhome.phpの設定も必要でした。
<div class=”navigation”>
の下に下記を画像のように追加
<?php if(function_exists(’wp_pagenavi’)) { wp_pagenavi(); } ?>
これで表示できる様になるかと思います。
参考元:ワードプレス 導入奮闘記様

0 Comments.